Product Podium: New achievements features.

Since Riipen launched its experiential, worked-based learning platform, over 205,000 students have participated in one of our real-world projects. They’ve had opportunities to apply their classroom knowledge, learn soft skills like collaboration and project management, and explore real-world careers and employers. And with our new Achievements features, it’s never been easier for them to showcase their accomplishments.
Being able to highlight achievements via micro-credentialing or badging is a popular trend in higher education. As students look more closely at the ROI of a college degree, they crave more timely recognition for their educational accomplishments. To explore this trend, we turned to Riipen Chief Technology Officer, Jordan Ell.
Why did Riipen add achievements to its platform?
A college degree, while extremely valuable, is a tremendous investment in time as well as resources. Most higher education institutions understand this and are actively looking for ways to give their students value throughout their college careers instead of just awarding a degree at the end of a multi-year program.
Micro-credentialing and badging are some of the solutions to this problem. They provide tangible proof of a student’s accomplishments in a particular area, like mastering a skill or completing a real-world project. And they can be earned in a relatively short time frame rather than the multi-year period it takes to attain a degree.
Riipen’s new Achievements features support micro-credentials, allowing educators to define an accomplishment and recognize students who achieve it.
How do the achievements features work?
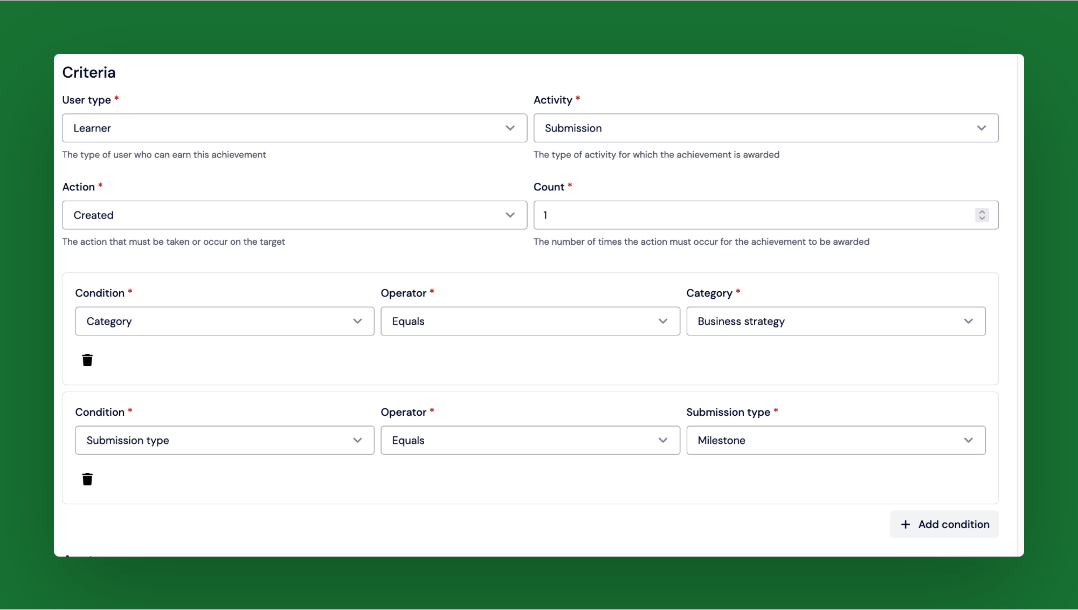
We designed Achievements to be flexible, so educators can give recognition according to specific criteria. They can award achievements to their students based on project category, industry, action, frequency, and many other factors. For example, students can be recognized for completing a project applying a particular programming skill or finishing three project milestones on schedule. So, educators can align accomplishments with learning objectives and more easily track and create reports on learner success.

Achievements’ flexibility also allows educators to control the scope of the accomplishment. It can be across the platform, for example the first time a student starts a project, to ensure equity across all students. Or, it can be specific to an experience, like creating a business case for a particular employer.

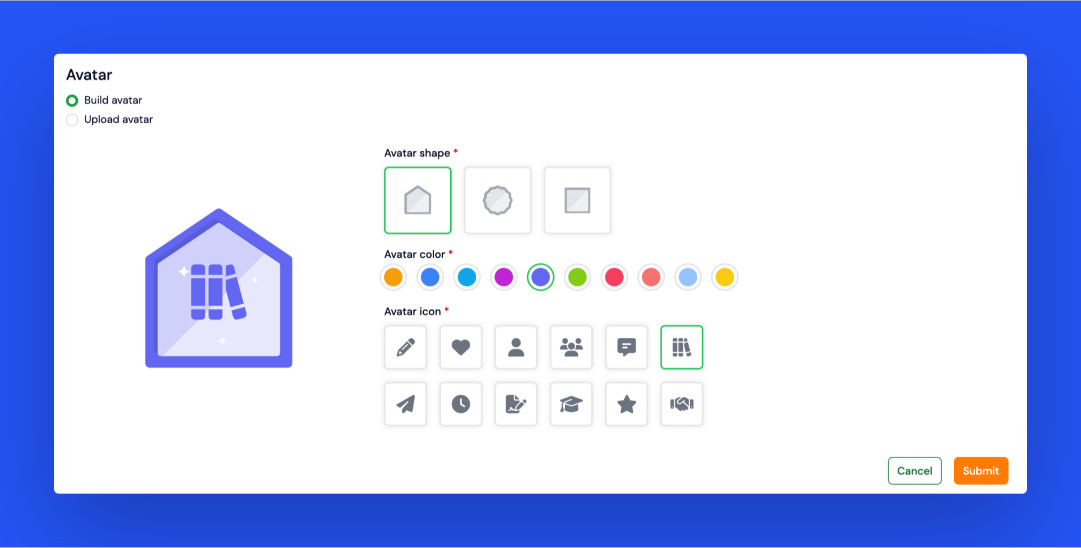
The features allow educators to design custom badges for each achievement. This easy-to-use design tool allows you to create a professional graphic aligned with your institution’s branding guidelines that students can proudly share on their social media platforms, online portfolios, and digital resumes. You can also upload any specific image you want to the badge, allowing you to have full control and use your institution's logo or other branding materials.

Where do Riipen achievements appear?
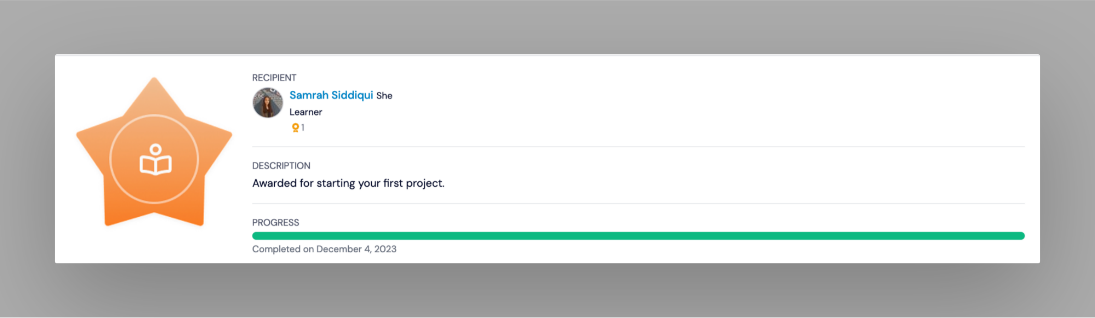
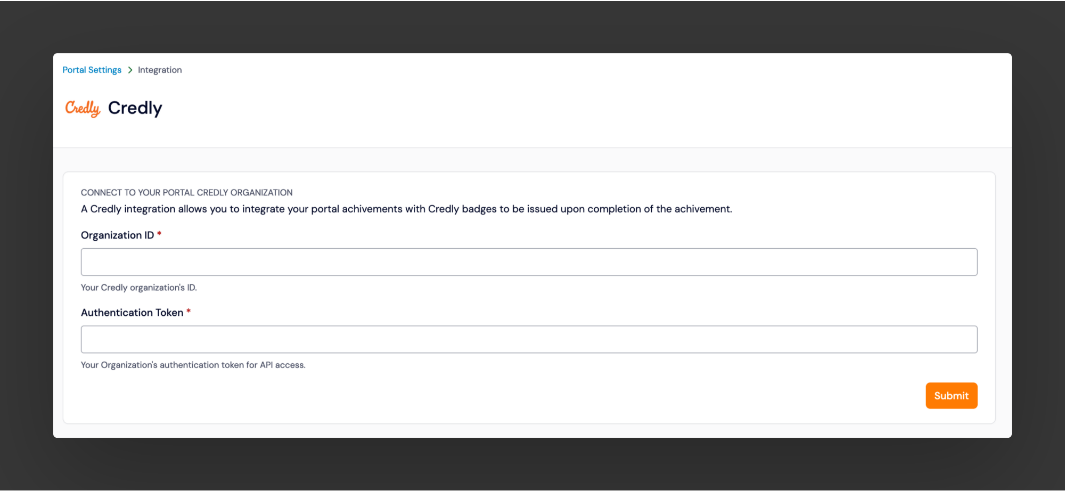
Once earned, a student’s achievement is displayed on the Riipen platform, serving as a testament to their dedication and hard work. What's more, our integration with leading external credential platforms, such as Credly, offers students the convenience of centralizing all their accomplishments in one easily accessible location.
Moreover, recognizing the individuality of each institution, we prioritize adaptable and easy-to-implement solutions. Riipen's achievement integration extends to over 1,000 platforms via Zapier, granting educators unmatched flexibility. Whether utilizing established badging platforms like Credly or Badgr, or employing custom internal systems, Riipen seamlessly integrates with existing tools, eliminating the need for coding

Can achievements be used beyond students?
Yes! The functionality supports recognition for educators and employers too. So, an educator could receive an achievement for running three experiences for learners, encouraging them to incorporate Riipen more fully into their curriculum. Or employers could be recognized for running a project to further develop the college-employer relationship.
Wrapping up
We hope you enjoyed this quick tour of Riipen’s new Achievements features with our very own Jordan Ell, CTO. It’s a great way for learners to share micro-credentials with future employers and higher education institutions to demonstrate their ROI to their students.
If you have any feedback or suggestions on how we can make Achievements on Riipen even more effective for you, be sure to reach out to us by:
- Riipen support chat in the bottom right corner; or
- Leaving feedback at feedback.riipen.com









.png)





.jpg)
.jpg)







